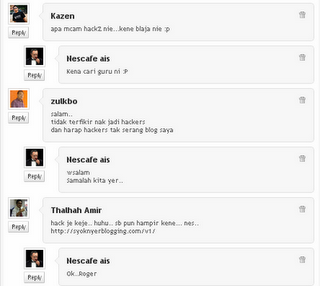
Fungsi Threaded comment memudahkan untuk kita menjawab setiap komen yang telah diberikan pada sesebuah posting. Hanya klik pada Reply untuk membalas setiap komen tersebut dan komen yang di reply itu akan berada di bawah setiap komen yang diberikan oleh pembaca. Untuk membina Threaded Comment pada bahagian komen blog anda seperti yang boleh di lihat pada bahagian komen blog ini (sila klik Demo), sila ikut langkah-langkah di bawah.
1. Log in dashboard--> Template --> Edit HTML --> Proceed.
2. Seterusnya tick "Expand Widget Templates"
3. Dengan menggunakan keyboard, tekan "Ctrl+F" cari kod ]]></b:skin>
4. Copy dan paste kod css ini, di atas atau sebelum kod ]]></b:skin>
#comments h4 {
font-size: 24px;
font-weight: normal;
margin: 20px 0;
}
.cm_wrap {
clear: both;
margin-bottom: 10px;
float: right;
width: 100%;
}
.cm_head {
margin: 0;
width: 70px;
float: left;
}
.cm_avatar {
margin: 0;
vertical-align: middle;
border: 1px solid #DDD;
padding: 3px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7RSbLUI-8K4Na78wcfF8ReE_vqgdmzvJCFfuUhNbUlQ2l7lD9ks6dGca-pEpN-HkQPc39PK0-zazVNbJ853XrFHJGQcJTbyvKasfi3MrtqcAzotDMtvEU4mH_uTpJh_xG3axGBafa57zC/s60/684c851af59965b680086b7b4896ff98.png);
background-position:center;
background-repeat:no-repeat;
width: 35px;
height: 35px;
}
.cm_reply {
padding-top: 5px;
}
.cm_reply a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
}
.cm_reply a:hover {
text-decoration: none !important;;
background: #ccc;;
background: -webkit-gradient(linear,left top,left bottom,color-stop(.2, #eeeeee),color-stop(1, #cccccc));;
background: -moz-linear-gradient(center top,#eeeeee 20%,#cccccc 100%);;
}
.cm_entry {
padding: 16px;
background: #F7F7F7;
border: 1px solid #E4E4E4;
overflow: hidden;
}
.cm_arrow {
display: block;
width: 9px;
height: 18px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMVvq2ODARTLkARH7YpLILzkcAa1aJ9pSif5LM9ec_aRBiMhPJ1O0RnA32zFEIJYB04Z-3LqB0v38JO8gec5AmklIPY7CE0SmnVMSU0E4KdW6L1OPz9IbRUYvkMiALKrtV3cgYnhLUYnI/s1600/comment-arrow.gif) no-repeat;
position: absolute;
margin-left: -25px;
}
.cm_info {
margin-bottom: 5px;
}
.cm_name {
font-weight: bold;
font-size: 12px;
float: left;
}
.cm_date {
font-size: 10px;
float: right;
font-style: italic;
color: #CCC;
}
.cm_entry p {
margin: 0;
font-size: 13px;
color: #666;
}
.cm_pagenavi {
font-size: 10px;
text-transform: uppercase;
color: #666;
text-shadow: 1px 1px white;
font-weight: bold;
}
.cm_pagenavi a {
color: #666;
text-decoration: none;
padding:10px;
}
.cm_pagenavi a:hover {
text-decoration: underline
}
.cm_pagenavi span {
color: #888;
background: white;
padding: 4px;
border: 1px solid #E0E0E0;
}
5. Seterusnya, dengan menggunakan keyboard, tekan "Ctrl+F" cari pula kod </body>
6. Copy dan paste kod ini, di atas atau sebelum kod </body>
<script type="text/javascript" src="http://javscript-code.googlecode.com/files/threaded%20comment.js"></script>
7. Seterusnya, copy dan paste kod ini pada notepad dan edit pada kod yang di bold merah dengan menggantikannya dengan ID Blog anda.
Contoh ID blog saya : http://www.blogger.com/rsd.g?blogID=
2075431096052623527
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments > 0'>
<b:if cond='data:post.numComments == 1'>
<span id='cm_total'>1</span> comment
<b:else/>
<span id='cm_total'><data:post.numComments/></span> comments
</b:if>
</b:if>
</h4>
<div id='cm_reply_css'></div>
<div class='cm_pagenavi' id='cm_page'></div>
<div id='cm_block'>
<b:loop values='data:post.comments' var='comment'>
<b:if cond='data:comment.isDeleted'>
<b:else/>
<div expr:id='data:comment.anchorName'>
<div class='cm_wrap'>
<a expr:name='data:comment.anchorName'/>
<div class='cm_head'>
<div class='cm_avatar'>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
</div>
<div class='cm_reply'>
<a expr:href='"https://www.blogger.com/comment.g?blogID=2075431096052623527&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a>
</div>
</div>
<div class='cm_entry'>
<span class='cm_arrow'></span>
<div class='cm_info'>
<div class='cm_name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow' target='_blank'>
<data:comment.author/>
</a>
<b:else/>
<b><data:comment.author/></b>
</b:if>
</div>
<div class='cm_date'>
<data:comment.timestamp/>
<b:include data='comment' name='commentDeleteIcon'/>
</div>
<div class='clear'/>
</div>
<p><data:comment.body/></p>
</div>
</div>
</div>
</b:if>
</b:loop>
</div>
<div class='cm_pagenavi' id='cm_page_copy'></div>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</b:if>
</div>
8. Seterusnya adalah langkah akhir yang merumitkan sedikit. Kembali kepada script template anda. Dengan menggunakan keyboard, tekan "Ctrl+F" cari pula kod <b:includable id='comments' var='post'>
Selepas menjumpai kod tersebut, delete kod-kod yang bermula selepas kod <b:includable id='comments' var='post'> hingga sebelum kod </b:includable>
Contoh:
<b:includable id='comments' var='post'><div class='comments' id='comments'> <a name='comments'/> <b:if cond='data:post.allowComments'> <h4> <b:if cond='data:post.numComments > 0'> <b:if cond='data:post.numComments == 1'> <span id='cm_total'>1</span> comment <b:else/> <span id='cm_total'><data:post.numComments/></span> comments </b:if> </b:if> </h4> ------------ Sebahagian daripada kod yang perlu di delete -------------------
<b:include data='post' name='comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </b:if> </div></b:includable>9. Kemudian, copy kod yang telah siap di edit pada notepad ( rujuk langkah ke 7) dan paste pada kod yang telah anda delete pada langkah ke 8 di atas.
<b:includable id='comments' var='post'>
Paste kod yang siap di edit pada notepad di bahagian ini</b:includable>
10. Akhir sekali, klik PREVIEW. Jika tiada sebarang mesej error terpapar, klik Save.
p/s: 1. Sila pastikan anda membuat backup pada script template sebelum membuat tutorial ini.
2. Pastikan setting Comment Location anda adalah Embedded (Lokasi Ulasan = Terbenam).
3. Jika avatar(gambar profile) comment tidak berada betul-betul di tengah kotak, sila cari kod css yang seperti ini dan delete.
.avatar-image-container {
margin: .2em 0 0;
}
#comments .avatar-image-container img {
border: 1px solid #eeeeee;
}

Comments
Post a Comment
Follow My Twitter http://twitter.com/iskandarX @iskandarX
Follow My Facebook http://facebook.ocm/iskandarX
Follow My Blog http://feeds.feedburner.com/IskandarxSociety-MakeMoneyOnlineIskandarxStylo
Follow Me on Google ++ https://plus.google.com/u/0/102871867053782912924
Jika Artikel ini Memuaskan Hati Anda, Sila Tulis Review Untuk Kami di: http://www.alexa.com/write/review/iskandarx.com.my
Please Use Proper Words To Comment. Do not put your site or any url link inside comment box please or I will remove the comment.